تاریخ تحویل سفارش با Order Delivery Date for WooCommerce + تقویم شمسی
در بعضی از سایت های فروشگاهی مشاهده می شود که به کاربران یا مشتریان خود امکان انتخاب تاریخ مشخصی برای تحویل گرفتن محصول را می دهند. یعنی مشتری می توانید تعیین کند که محصول را در چه زمانی برای او ارسال کنند. در ووکامرس نیز می توانیم این امکان را به فروشگاه خود اضافه کنیم. شاید در نگاه اول بگویید این امکان چه فایده ای دارد و اصلا به کار نمی آید! اما شما یک فروشگاه اینترنتی دارید و تمامی تمرکز شما باید بر روی رضایت خاطر مشتری باشد تا بتوانید فروشگاه خود را زنده نگه داشته و آن را بهبود ببخشید و همچنین گسترده کنید.
در نتیجه گذاشتن امکانی که به مشتری اجازه دهد خودش تاریخ تحویل محصول را انتخاب کند بسیار جالب و هیجان انگیز است. به طوری که مشتری را نسبت به شما بسیار وفادارتر و مطمئن تر می کند. در آموزش ووکامرس امروز با افزونه ای آشنا می شویم که امکان ایجاد تقویمی را در بخش پرداخت به مشتری می دهد تا در زمان پر کردن فیلدهای مشخصات خود، تاریخ تحویل سفارش را نیز معین کند.
افزونه ی Order Delivery Date for WooCommerce
با کمک این افزونه می توانید تقویمی با قالب دلخواه خود انتخاب کنید و آن را در صفحه ی پرداخت برای مشتری قرار دهید تا زمان تحویل سفارش را در صورت تمایل مشخص کند.
به پیشخوان وردپرس رفته و افزونه را در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. پس از فعال سازی گزینه ای با عنوان “Order Delivery Date” را در منوی سمت راست وردپرس مشاهده می کنید. با کلیک بر روی آن به بخش تنظیمات افزونه منتقل خواهید شد. افزونه دارای دو قسمت تنظیمات تاریخ و تنظیمات ظاهری است که به بررسی آن می پردازیم:
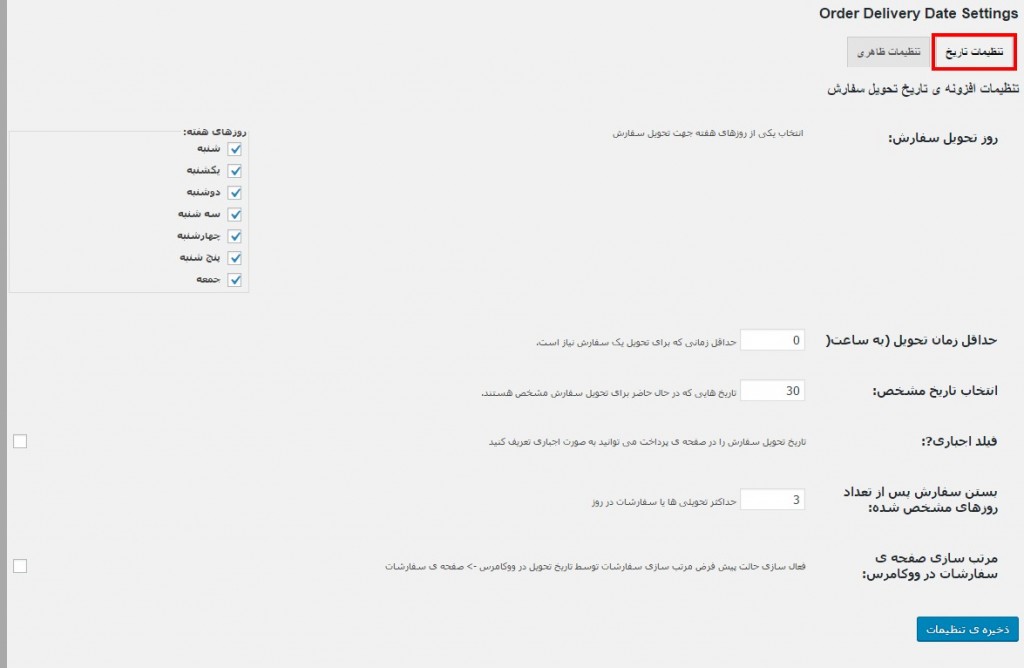
تنظیمات تاریخ
روز تحویل سفارش: در اینجا روزهای هفته مشخص شده اند که می توان آن ها را در تقویم تعیین کرد.
حداقل زمان تحویل (به ساعت): حداقل زمانی که می توانید برای تحویل یک کالا در نظر بگیرید. مثلا مشتری را محدود می کنید که در ظرف ۲۴ ساعت، سفارش خود را دریافت نماید.
انتخاب تاریخ مشخص: تاریخ هایی که برای تحویل کالا می توان تعیین کرد.
فیلد اجباری؟: اگر می خواهید این امکان به صورت اجباری توسط مشتری تعیین گردد می توانید آن را علامت بزنید.
بستن سفارش پس از تعداد روزهای مشخص شده: شما می توانید تعداد روزهایی را برای مشتری و تحویل کالای او مشخص کنید.
مرتب سازی صفحه ی سفارشات در ووکامرس: برای مراجعه به صفحه ی سفارشات و منظم کردن آن می توانید این گزینه را علامت بزنید.
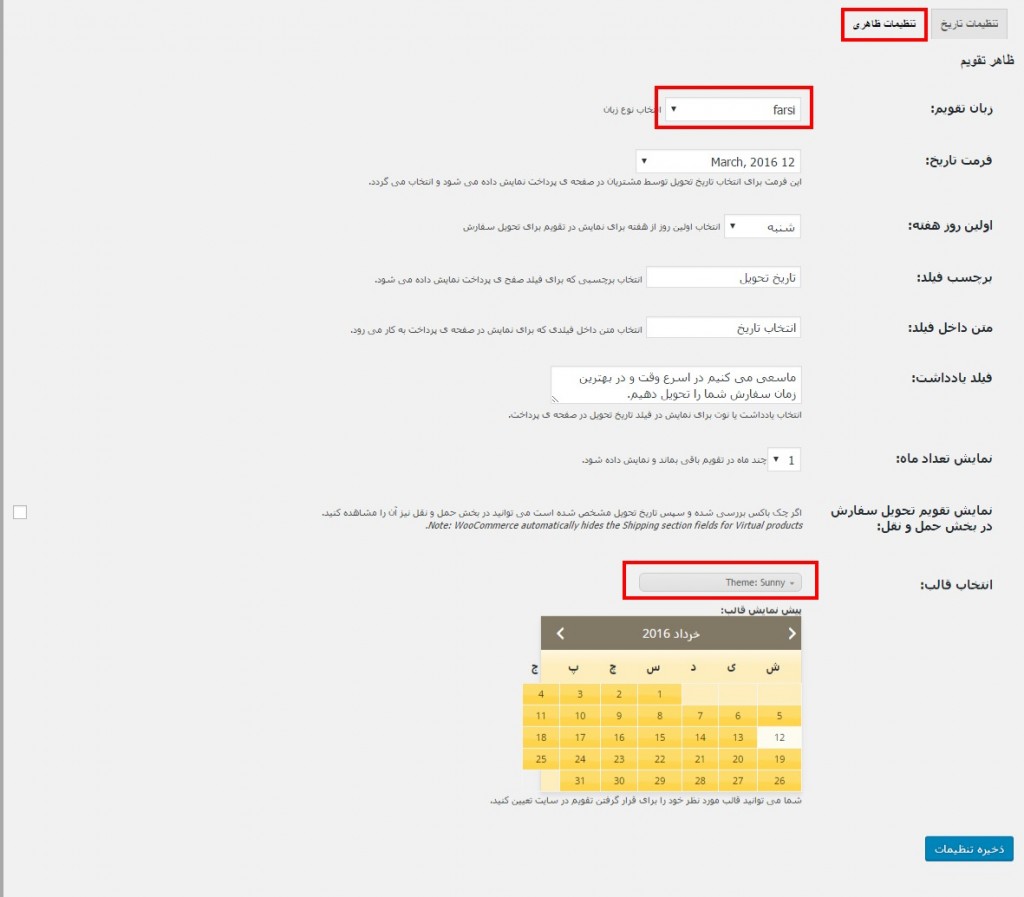
تنظیمات ظاهری
زبان تقویم: زبان های زیادی در فهرست کشویی موجود هستند که می توانید آن ها را انتخاب کنید. ما زبان فارسی را به تقویم اضافه کردیم و همینطور تقویم شمسی را ایجاد کردیم. برای دریافت تقویم شمسی فقط می توانید افزونه را از همین پست دریافت کنید.
فرمت تاریخ: حالت و فرم تاریخ را می توانید از فهرست کشویی تعیین کنید.
اولین روز هفته: اولین روز هفته را می توانید مشخص کنید که برای شما از چه روزی آغاز می گردد.
برچسب فیلد: فیلدی که نمایش داده می شود را می توانید برچسب گذاری کنید که به صورت پیش فرض تاریخ تحویل می باشد.
متن داخل فیلد: متنی که داخل فیلد می باشد باید انتخاب تاریخ باشد که می توانید آن را وارد کنید.
فیلد یادداشت: توضیحی که در پایین تقویم می توانید ایجاد کنید را در اینجا وارد نمایید.
نمایش تعداد ماه: تعداد ماه هایی که این تاریخ می تواند معین شود را تعیین کنید. معمولا بازه ی آن بین ۱ تا دو ماه است.
انتخاب قالب: شما می توانید از این بخش قالب مد نظر خود را تعیین کنید. قالب های متعددی دارد که می توانید مشاهده کنید.
و سپس پیش نمایش تقویم را مشاهده می کنید. با ذخیره ی تنظیمات می توانید به یکی از محصولات مراجعه کرده و آن را به سبد خرید انتقال دهید. سپس در بخش پر کردن اطلاعات مشتری تقویم شما ایجاد شده که مشتری می تواند تاریخی را تعیین کند.
با کلیک بر روی فیلد بالا تقویم باز شده و مشتری می تواند تاریخ خود را وارد کند.
جمع بندی!
امکان دیگری که می توانیم به فروشگاه ووکامرسی خود اضافه کنیم، این است که به مشتری حق انتخاب تاریخ تحویل محصول را بدهیم. یعنی تقویمی درست کنیم تا مشتری بتواند زمان تحویل سفارش خود را تعیین کند.























دیدگاهتان را بنویسید