طراحی و ایجاد قالب HTML به صورت آنلاین با اسکریپت Architect
طراحی و ایجاد قالب HTML به صورت آنلاین با اسکریپت Architect
سلام دوستان همیشگی وان اسکریپت ;
برای امروز یه اسکریپت بسیار حرفه ای و کاربردی رو اماده کرده ایم که به شما دوستان معرفی کنیم .
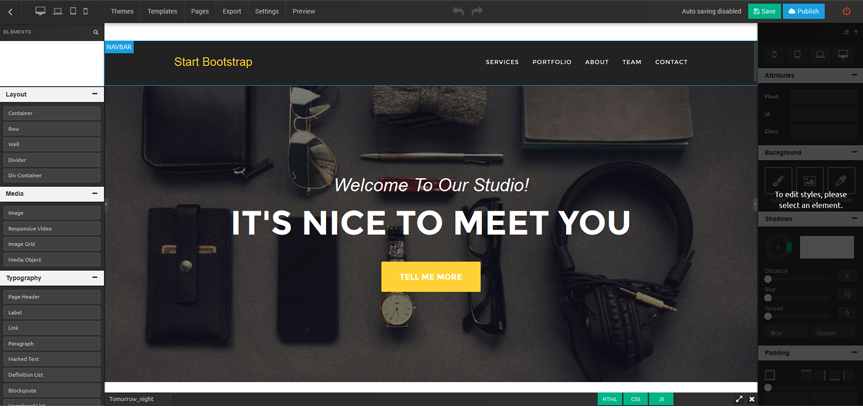
داشتن یک ابزار آسان و کارامد برای طراحی قالب میتواند برای هر طراح و علاقه مند به وب سایتی جذاب باشد. اگر این ابزار به صورت آنلاین باشد تا بتوانید از هر جایی به آن دسترسی داشته باشید به این جذابیت می افزاید! Architect اسکریپتی می باشد که به وسیله آن قادر هستید براحتی و تنها با کشیدن و رها کردن (Drag & Drop) و بدون نیاز به داشتن دانش برنامه نویسی اقدام به طراحی قالب های HTML برای وب سایت ها و پروژه های خود کنید. این اسکریپت قادر است با استفاده از ابزار های آنلاین قالب دلخواه شما را با امکاناتی نظیر منو ها ، جداول ، دکمه ها ، فرم ها ، متن ها ، سطر ها و ستون ها و همچنین فرم ها ایجاد کند. از قابلیت های این اسکریپت می توان به امکان ویرایش کد ها ، متن ها ، ویرایشگر CSS و همچنین قابلیت ذخیره سازی پروژه های پیشین جهت استفاده در آینده اشاره نمود. قابل ذکر تمامی قالب های طراحی شده توسط این سیستم کاملا واکنش گرا (ریسپانسیو) می باشند.
امکانات این اسکریپت به شرح زیر است :
- قابلیت طراحی قالب ها از طریق کشیدن و رها کردن (Drag&Drop)
- وجود قالب های آماده جهت طراحی
- قابلیت افکت دادن ، تغییر رنگ و… به صورت آنلاین
- قابلیت پیاده سازی سطر ها و ستون ها
- قابلیت پیش نمایش طرح های طراحی شده
- قابلیت ویرایش تصاویر به صورت آنلاین
- سیستم ویرایشگر HTML,CSS و JS
- سیستم نصب کننده
- قابلیت ترجمه سیستم
- قابلیت عضویت کاربران و ایجاد پروژه جدید
- طراحی قالب ها به صورت ریسپانسیو
- طراحی قالب ها با استفاده از فریم ورک Bootstrap
- و امکانات فراوان دیگر…





















سلام میشه یه راهنمایی در کارش بهم بکنید اینکه هیچش معلوم نیست چطور میشه قالب اچ تی ام ال باهاش درست کرد؟
اصلا هیچ اپلیکیشنی توش نیست که بازش کنیم و باهاش کار کنیم
خلاصه هیچ فایلی توش نیست تمومشو زیر و رو کردم