فونت آیکون چیست + دانلود آیکون فونت Font Awesome
فونت آیکون چیست؟
یکی از روش های نمایش آیکون و المان های گرافیکی مورد استفاده در رابط کاربری سایت استفاده از فونتی می باشد که به جای نمایش اعداد و حروف چندین آیکون را به نمایش می گذارد به این فونت ها، فونت آیکون (Icon Font) می گویند. استفاده از فونت آیکون مزایا و معایبی دارد اگر بخواهیم مزایای آن را نام ببریم می توانیم به افزایش سرعت بارگذاری صفحات وب در سایتهای سنگین و بزرگ، امکان تغییر اندازه راحت فونت ها در طراحی سایت واکنشگرا و صفحه نمایش های دارای اندازه متفاوت، تغییر رنگ راحت و سریع نسبت به استفاده از تصویر، تعریف چند اندازه پیشفرض با استفادهاز کلاس css و … را نام برد از معایب آن نیز می توان به شناخت و آگاهی طراح رابط کاربری و گرافیست وب از آیکونهای موجود در فونت ایکون ، محدود بودن آیکون ها، سنگین بودن و حجم بالای فونت آیکون ها در سایتهای سبک و کوچک، تجاری بدون اکثر فونت آیکونهای موجود و … را نام برد. در میان انواع تجاری و غیر رایگان این نوع فونت های وب نسخه ای با نام Awesome به صورت رایگان و متن باز در سایت github قرار گرفته که می توانید از آن استفاده کنید برای دانلود آیکون فونت Font Awesome با وان اسکریپت همراه باشید.

آیکون فونت رایگان Font Awesome
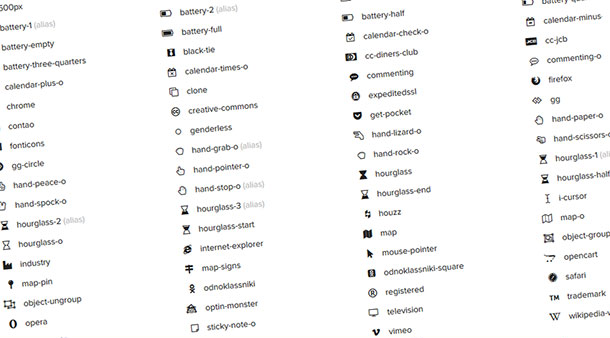
تعداد آیکونهای این مجموعه بیش از ۵۸۵ مورد می باشد که در موضوعاتی مانند: برنامه های وب، شبکه های اجتماعی، فرم ها، پخش کننده موسیقی و فیلم، حمل و نقل، نمودار و چارت، آیکون های ادیتور متنی، ایکون پرداخت و بانکها، موسسات و شرکتهای معتبر وب و برند، بیمارستان و سلامت و … را نام برد.
برای استفاده از جدیدترین نسخه آیکون فونت ابتدا باید آنرا از صفحه Font Awesome در جیت هاب دانلود کنید و شیوه نامه آنرا درست شبیه به فراخوانی فایل style.css در صفحه وب تان فراخوانی کنید، در این مرحله باید به آدرس دهی آیکون فونتها در فایل css دقت کنید تا فونتها به درستی لود شوند سپس می توانید با مراجعه به صفحه examples چندین نمونه از نحوه استفاده از فونتها را مشاهده کنید همچنین با مراجعه به صفحه icons می توانید کلاس آیکون ها را ببینید که با کلیک بر روی هر آیکون آموزش نحوه فراخوانی آن در صفحه را مشاهده کنید.




















دیدگاهتان را بنویسید