حتما شده که بخواهید یک سری عناصر را پس از طراحی در فتوشاپ به html و css تبدیل کنید و سپس مشغول کدنویسی از روی عناصر از پیش طراحی شده می شوید که تازه ممکن است خیلی از کدها با تصاویر و عناصر همخوانی نداشته باشد و وقت زیادی را هم بگیرد. لذا ما تصمیم گرفتیم تا با معرفی این پلاگین حرفه ای برای فتوشاپ از این به بعد امکان تبدیل سریع و راحت ویژگی های عناصر به CSS را برای شما فراهم کنید.
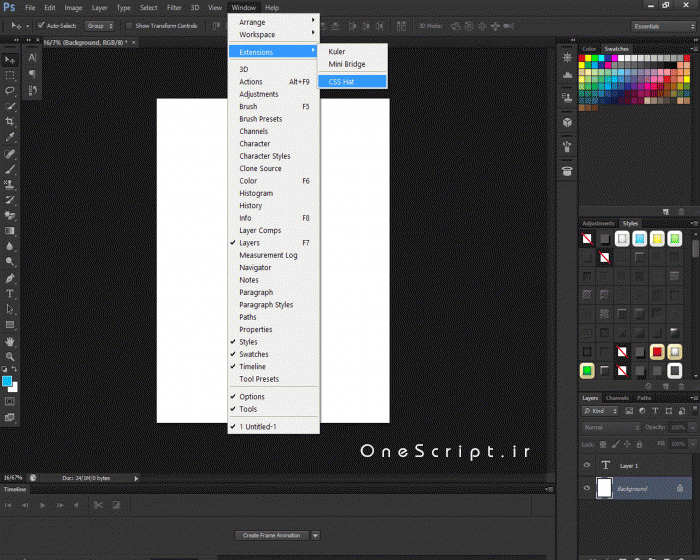
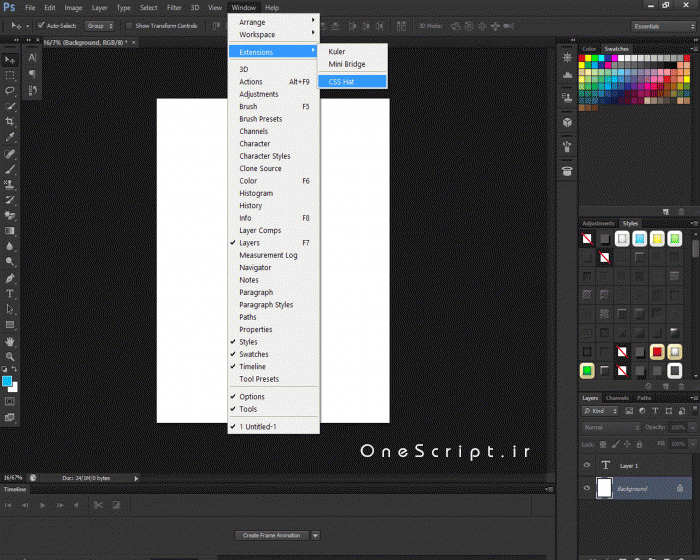
شما فقط باید نرم افزار را دانلود کنید (در پایان همین مطلب) و بعد از حالت فشرده خارج و نصب کنید.(فقط توجه داشته باشید در طول مدت نصب فتوشاپ بسته باشد.)بعد فتوشاپ را باز کنید. حالا طبق مسیر زیر عمل کنید :
windows >> extension >> css hat

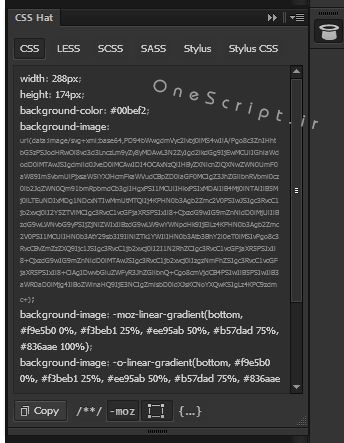
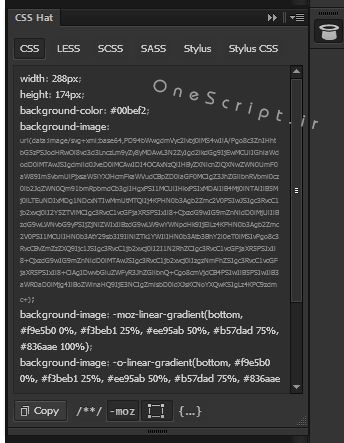
و گزینه ی CSS hat رو تیک دار کنید. حالا کافیه که عنصر خود را طراحی کنید و بعد لایه ی مدنظر را انتخاب کرده تا کد CSS آن را داشته باشید. کد CSS را باید از پنجره ی باز شده به حافظه ی ویندوز کپی کنید:

یادآوری :
- علی رغم این که این پلاگین از موارد متعدد CSS پشتیبانی می کند اما جالب است بدانید در صورتی از فونت ها پشتیبانی می کند که @font-face فونت و source آن در فایل CSS قرار گرفته باشد.
لطفا به این مطلب امتیاز بدید
نوشته شده در مارس 1, 2016 / 4,504 نمایش / کد مطلب : 13351
مطالب مرتبط
توسط صادق محمدزاده در تاریخ نوامبر 5, 2016
با سلام خدمت شما کاربران عزیز وان اسکریپت، امروز برای شما عزیزان فرمی حرفه ای جهت ورود کاریران به سایت را آماده دانلود کرده ایم. این فرم در سایت های خارجی برای فروش گذاشته شده است که توسط وان اسکریپت فارسی سازی و به صورت رایگان بری دانلود قرار گرفته…
توسط نگار مظفری در تاریخ اکتبر 30, 2016
اگر به هر نحوی با طراحی سایت سر و کار داشته باشید، حتما تا امروز بار ها و بارها با فایل reset.css مواجه شده اید. اگر برایتان این سوال مطرح شده که فایل reset.css چیست و چه کاربردی دارد، این نوشته ی نسبتا کوتاه و کاملا ساده، مخصوص شماست. امروز…
توسط آرش حسینی در تاریخ اکتبر 28, 2016
درست کردن منو زیر منو با jquery و امروزه هم با CSS3 کار چندان مشکلی نیست ولی خب برای دوستانی که یه مقدار آشنایی کمتری دارند سخت است. امروز یه بسته خیلی خوب داریم که دیگه از این به بعد میتوانید به راحتی آب خوردن منو های سایت خودتون رو…
توسط نگار مظفری در تاریخ اکتبر 27, 2016
هرچند در حال حاضر استفاده از فایل های فلش به نسبت سالهای گذشته با کاهش روبرو شده ولی این نوع فایل ها، هنوز هم در اینترنت کاربرد دارند. چه به یک پلیر نیاز داشته باشید و چه مایل باشید یک انیمیشن در سایت خود پخش کنید و یا حتی اگر…
توسط نگار مظفری در تاریخ اکتبر 27, 2016
آموزش ایجاد افکت های مختلف چرخش عکس با رفتن ماوس به روی آن! چندی قبل (یکمی بیشتر از چندی قبل!) با هم روش کمرنگ کردن تصویر در هنگام قرار گیری ماوس به روی آن را مرور کردیم. امروز تصمیم داریم با هم روش چرخش تصویر با استفاده از CSS را…
توسط صادق محمدزاده در تاریخ اکتبر 25, 2016
اسلایدرهای حرفه ای بسازید! اسلایدر ها در برخی از سایت ها برای مثال گالری ها و... یکی از بخش های اساسی سایت می باشد که باید به صورت حرفه ای پیاده سازی شود. امروز در وان اسکریپت افزونه ای قدرتمند به نام Slider Revolution را برای شما عزیزان آماده دانلود…



























دیدگاهتان را بنویسید