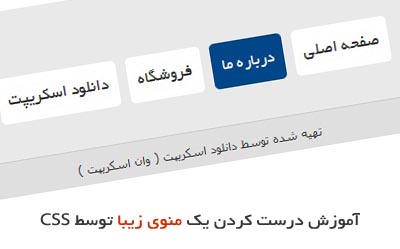
آموزش درست کردن یک منوی CSS زیبا

با توجه در درخواست تعداد یاز کاربران امروز یک منوی زیبا فقط توسط CSS ساختم و در ادامه نحوه درست کردن ، دمو و لینک دانلود را قرار داده ام .
قبل از هر چیز بگم که این منو کد نویسیش خیلی خیلی ساده هستش ! یعنی کافیه که شما فقط در حد معمولی به CSS و HTML آشنا باشید .
برای درست کردن منو ابتدا کد های CSS را میسازیم
توی استایل زیر چیز خاصی انجان ندادیم فقط فرون هاشو تعریف کردیم و با استفاده از list-style اون نقطه کنار لیست ها رو برداشته ایم .
[css] .menu ul{ font:normal 17px ‘b yekan’,tahoma; list-style:none; } [/css]
خوب حالا نوبت به استایل دهی ul و li ها رسیده ( ul و li دو تگ هستند در html که برای درج منو های نا مرتب استفاده می شوند )
توی استایل زیردر خط اول تعین کریدیم که از هر طرف li ها چقدر فاصمه داشته باشند از داخل ، در خط دوم جهت را تعیین شده است تا منو ها بصورت افقی کنار همدیگر گذاشته شوند ، در خط سوم رنگ پس زمینه را تعیین کرده ایم ، در خط چهارم نیز تعیین شده است که li ها از بالا چقدر فاصله داشته باشند در بیرون ، در خط پنجم تعیین شده است که من ها چقدر بردر یا به عبارتی کادر داشته باشند . در خط ۶-۷-۸ تعیین شده است که وقتی موس رفت روی منو ها با توجه به زمان تعیین شده به میلی سانیه بردر هایی که تعیین شده است به پاین کشیده شود ( به زبان خیلی ساده :دی )
[css] .menu li{ padding:10px 10px 10px 10px; float:right; background-color:#FFFFFF; margin:0 10px 0 0; border-radius:5px 5px 5px 5px; -webkit-transition: box-shadow 300ms ease-in; -moz-transition: box-shadow 300ms ease-in; transition: box-shadow 300ms ease-in; } [/css]
حالا باید تعیین کنیم وقتی موس رفت روی منو چه اتفاقی بیوفتد
فکر نمیکنم کد های زیر نیازی به توضیح داشته باشه ! ولی توضیح میدم :دی .
خیلی ساده : تعیین شده است که منو ها از داخل چقدر سایه داشته باشند وقتی که موس رفت روی آنها ! به دلیل گذاشتن inset در استایل شادو را از داخل به منو میدهد اگر این نبادش شادو به بیرون میرود .
[css] .menu li:hover{ box-shadow:inset 0 50px 2px #00478a; } [/css]
یکی دوتا کد دیگه مونده برای تعیین رنگ لینک ها و ….
[css] .menu a:link{ color:#333333; } .menu a:hover{ color:#FFFFFF; } .menu a:activ{ color:#333333; } [/css]
خوب حالا نوبتی هم باشه نوبت html هستش !
چند تا کد خیلی سادس !
[html]
[/html]
خوب منو تموم شد !
اگر خواستید ببینید که اونی که شما ساختید با اونی که من ساختم یکین اینجا کلیک کنید : دمو
سولی هم بود نظرات همین پایینه ! :دی

























با سلام من از این منو دارم تو سایتم استفاده میکنم ولی به ۲ تا مشکل برخوردم
۱٫ سایز فونت خیلی کوچیک هستش
۲٫تو وسط هستش،میخوام سمت راست قرار بگیره
ممنون میشم کمکم کنید
http://up.vbiran.ir/images/ds3ry23htmck86mr1be0.jpg
توی این استایل که به منو ها داده شده سایز فونت ها تعین شده احتمالا خود استایل سایت شما فونت ها را کوچیک میکنه .بعد آدرس سایت شما چیه تا ما برای رایت چین کردنش بهتر بتونیم راهنمایی کنید !
http://samadl.com/
یک مقداری کار داره برا سایت شماکه اینجا نمیشه توضیح بدم . توی لینک زیر ( انجمن )
یک درخواست ارسال کن تا اونجا آموزشش رو برات بزارم
http://www.onescript.ir/forum/forumdisplay.php?fid=5
ایول. خوشمان امد
دستتون درد نکنه خیلی به کارم اومد