اصول طراحی صفحه بندی سایت
یکی از المان های شناخته شده و رایج در طراحی سایت، صفحه بندی یا همان Pagination است که در صفحات مربوط به دسته بندی، برچسب، فروشگاه و … کاربرد فراوانی دارد. میتوان گفت تقریبا ۹۰ درصد وب سایت ها در بخشی از خود صفحه بندی را استفاده کرده اند؛ ولی چقدر به اصول طراحی آن و افزایش کاربری توجه داشته اند؟ در این مقاله قصد داریم مهمترین نکات در طراحی یک صفحه بندی مناسب را مرور کنیم. ممکن است برخی از آنها بدیهی و ساده بنظر برسند ولی مطمئن باشید که در فضای وب، سایت های پرطرفداری هستند که همین اصول ساده را نادیده گرفته اند.

صفحه بندی در سایت چیست؟
زمانیکه محتوای یک صفحه طولانی میشود طراح سایت تلاش میکند که آن را در دو یا چند صفحه در دسترس کاربر قرار دهد، این روش هم موجب میشود که صفحات سایت بیش از حد طولانی نشوند و هم حجم کلی صفحه را کاهش میدهد. فرض کنید که تمام محصولات یک فروشگاه اینترنتی در یک صفحه نمایش داده شوند. در این صورت ممکن است زمان بسیار زیادی برای نمایش کامل صفحه مورد نیاز باشد و یا کاربر هنگام اسکرول کردن در صفحه میان محصولات سردرگم گردد.
از طرف دیگر صفحه بندی سایت برای گوگل و در نتیجه سئو نیز امری مهم و حیاتی است. گوگل صفحاتی را میپسندد که ۱۰ نتیجه مرتبط با جستجوی کاربر را در اختیار او قرار میدهد؛ دقیقا همانطور که سیستم جستجوی خود بکار گرفته است.
۸ نکته در طراحی صفحه بندی سایت
در ادامه ۸ نکته مهم برای طراحی صفحه بندی را جمع آوری کرده ایم. دقت کنید که این موارد بدون در نظر گرفتن خلاقیت و براساس اصول تجربه کاربری بیان شده اند، اگر شما ایده جدیدی برای طراحی دکمه های Pagination دارید حتما از آن استفاده کنید.
۱- محتوای صفحه بیش از حد کوتاه نباشد
صفحات وب همانند صفحه یک کتاب یا مجله محدود نیستند، کاربران میتوانند با اسکرول کردن، مطالب بیشتری مشاهده کنند و به این رفتار در فضای وب عادت کرده اند. تعداد نمایش نتایج در یک صفحه دسته بندی یا فروشگاه بستگی به طراحی شما و نوع اطلاعات ارائه شده خواهد داشت. معمولا صفحات وب به گونه ای طراحی میشوند که کاربر حداقل به اندازه ارتفاع صفحه مانیتور خود فضای اسکرول در اختیار داشته باشد.
کوتاه بودن صفحات ممکن است کاربر را به این باور برساند که محتوای سایت شما محدود است. همچنین از نظر سئو صفحات با محتوای کم شانس کمتری برای کسب جایگاه در نتایج گوگل خواهند داشت.
۲- دکمه های صفحه بندی ریز نباشد
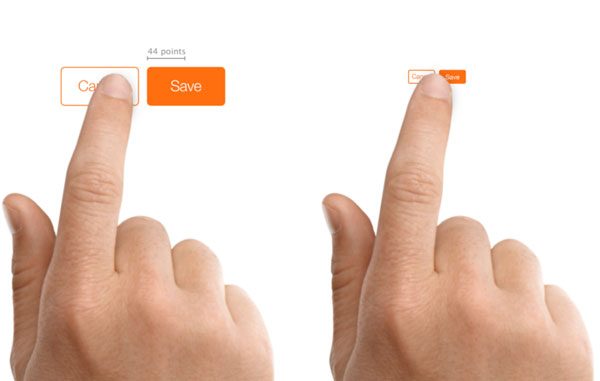
برخی سایت ها برای نمایش تعداد صفحات بیشتر و یا ایجاد همخوانی با سایر بخش های سایت از دکمه های ظریف و کوچک در طراحی صفحه بندی استفاده میکنند. ممکن است این روش زیبایی سایت شما را افزایش دهد ولی موجب کاهش کارایی آن خواهد شد. این موارد زمانی خود را بیشتر نمایان میکند که کاربران از تلفن همراه برای نمایش سایت شما استفاده کنند. دکمه ها در تلفن همراه باید حداقل به اندازه یک لمس انگشت باشند.

۳- صفحه ی کنونی مشخص باشد
من کجا هستم؟ زمانیکه کاربر از صفحه بندی سایت شما استفاده میکند باید بداند که هم اکنون در چه صفحه ای قرار گرفته است. درست نیست که حفظ کردن شماره صفحه را به خود کاربر بسپاریم و انتظار داشته باشیم که با تمام حواس خود از سایت استفاده کند.
با تغییر رنگ و سایز صفحه جاری به کاربران کمک میکنید که تشخیص بهتری برای تعیین مقصد بعدی داشته باشند. همچنین میتوانید شماره صفحه کنونی را به صورت لینک ارائه نکنید که کاربر مجدد بر روی همین صفحه کلیک نکند.

۴- تعداد نمایش صفحات را محدود کنید
در برخی سایت های دانلود مشاهده میکنیم که شماره صفحات تا اعداد بسیار بالا مثل ۵۰۰ و … ادامه یافته است و در هر صفحه امکان انتخاب ۲۰ تا ۳۰ صفحه وجود دارد. این حق انتخاب به سود کاربر شما نیست. بهتر است تعداد نمایش صفحات را محدود کنید. همچنین در نظر داشته باشید که فاصله میان لینک دو صفحه به اندازه ای انتخاب شود که کاربر به اشتباه بر روی لینک های کناری کلیک نکند. نمونه زیر یک روش اشتباه برای نمایش لینک ها و فاصله میان آنهاست.
![]()
۵- صفحه بعد و قبل فراموش نشود
در بسیاری موارد استفاده از دکمه های صفحه بعد و صفحه قبل میتواند به کاربران شما کمک کند که سریعتر محتوای سایت را مشاهد و بررسی کنند. در این روش دیگر نیاز نیست کاربر بداند هم اکنون در چه صفحه ای قرار گرفته و چند صفحه پیش رو دارد. دقت کنید که دکمه های بعد و قبل طراحی متفاوتی نسبت به صفحه بندی شماره ای سایت شما داشته باشند تا سریعتر توسط کاربران شناسایی شوند و به راحتی قابل کلیک باشند.
۶- آخرین و اولین را فراموش کنید
در گذشته رایج بود که علاوه بر دکمه های بعد و قبل لینک به آخرین و اولین صفحه نیز قرار داده میشد. در حالیکه بررسی های آماری نشان میدهد کاربرد این لینک ها بسیار کم بوده و عموما کاربران به اشتباه بر روی آنها کلیک میکنند. بسیاری از کاربران در نگاه اول این دکمه ها را با صفحه قبل و بعد اشتباه گرفته و به سرعت بر روی آن کلیک میکنند که نتیجه حاصل شده مورد انتظارشان نیست.
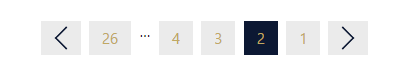
اگر کاربران شما به چنین امکانی نیاز دارند بهتر است که صفحه اول و آخر را مشابه با صفحه بندی شماره ای نمایش دهید و لینک این دو صفحه را همواره در اختیار کاربران خود قرار دهید. نمونه زیر یک کاربرد صحیح از صفحه اول و آخر در طراحی صفحه بندی سایت محسوب میشود.
![]()
۷- طراحی متفاوت برای نسخه موبایل
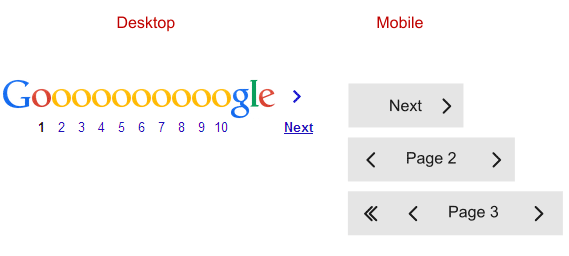
صفحه نمایش تلفن های هوشمند و تبلت ها فضای کمتری در مقایسه با کامپیوترهای شخصی دارند. در نتیجه کارایی صفحه بندی شما در این شرایط بسیار پایین خواهد بود. در چنین شرایطی شماره ها با آیکون ها جایگزین شده و تنها المان های اصلی مانند شماره صفحه کنونی، دکمه صفحه بعد و دکمه صفحه قبل به کاربر نمایش داده میشوند. صفحه جستجوی گوگل یک نمونه عالی از صحفه بندی برای نسخه موبایل محسوب میشود.

۸- تعداد نمایش صفحات را محدود کنید
اگر تعداد صفحات در سایت شما بسیار بالاست، نمایش آنها را محدود کرده و فقط لینک های مورد نیاز کاربر را به او نمایش دهید. فاصله میان صفحه جاری تا صفحه اول و آخر را با استفاده از سه نقطه پر کرده و صفحه بندی خود را ساده و کوتاه نمایش دهید.
درجه بندی اهمیت لینک ها در صفحه بندی
در طراحی صفحه بندی سایت تنها لینک های مفید و کاربردی را به کاربران نمایش دهید و هر دسترسی اضافی را از دید او خارج کنید مهمترین بخش هایی که باید در صفحه بندی سایت نمایش داده شوند به ترتیب اولویت عبارتند از:
- صفحه جاری
- دکمه های صفحه بعد و صفحه قبل
- نمایش شماره صفحه قبلی و بعدی نسبت به صفحه جاری
- نمایش لینک صفحه آخر و صفحه آخر بصورت شماره ای
چند مورد از نکته های بالا هم اکنون در سایت شما رعایت شده است؟ به نظر شما تغییر صفحه بندی سایت چقدر در کارایی آن اثرگذار خواهد بود؟
اگر نمونه های خوب یا بد از صفحه بندی در سایت های مطرح ایرانی می شناسید در بخش نظرات همین مقاله به ما و سایر خوانندگان وان اسکریپت معرفی کنید.


















ممنون از اینکه این مقاله مفید رو آماده کردید!